이전 게시물에서 A/B테스팅에 대한 정의를 했다.
내용 중 A/B 테스트를 시험한 사이트 AB테스트 케이스 사이트를 소개했는데,
몇가지 정리한다.
AB Testing Case Studies from the world’s data driven marketeers | CRO cases
CRO cases…
www.abtestcases.com
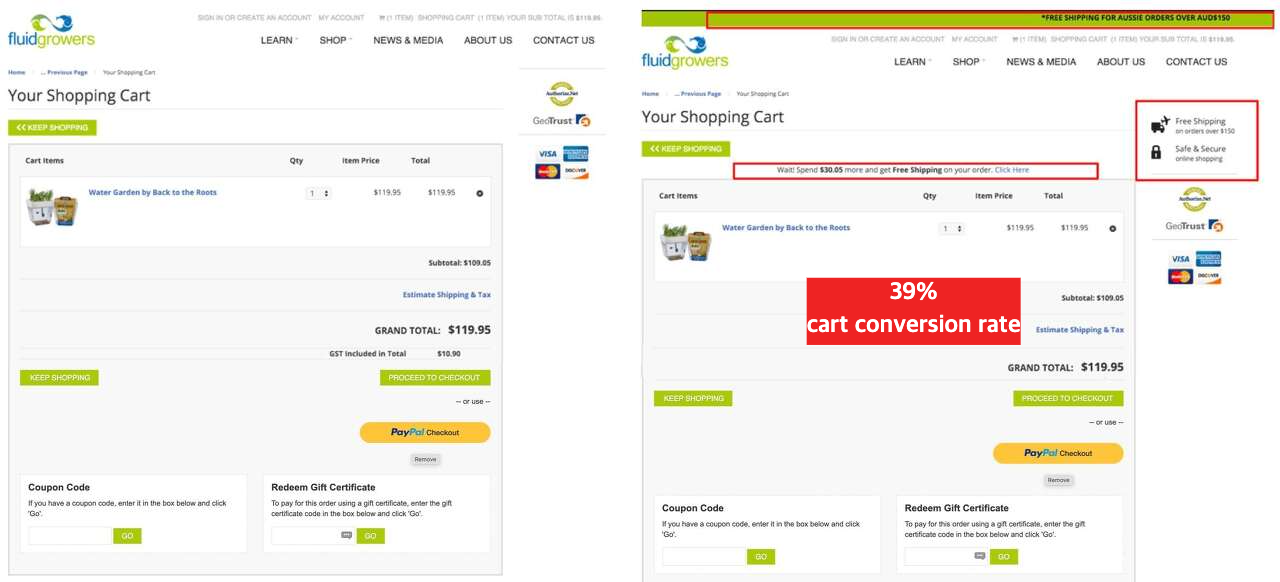
Adding free shipping information to the cart page
호주 전자상거래 회사인 FluidGrowers는 고객이 배송비($9.99 또는 $150 이상 주문 시 무료)가 명확하지 않아 장바구니 페이지를 떠난다는 사실을 알게 되었다.
그들은 테스트에서 3가지를 변경했다.
1. 무료 배송 정보가 포함된 새로운 상단 표시줄(AUD 150 이상)
2. 사이드바에 배송 정보 추가
3. 장바구니 위에 '무료 배송을 받으려면 x $ 더 지출'을 추가합니다.
결과
평균 주문 금액은 $110에서 $139로 26% 증가
전환율 39% 증가
AOV 증가는 아마도 '더 지출' 메시지 때문일 수 있다.
추가 테스트에서 흥미로운 점은 제안/관련 제품을 카트에 표시하는 것이다.

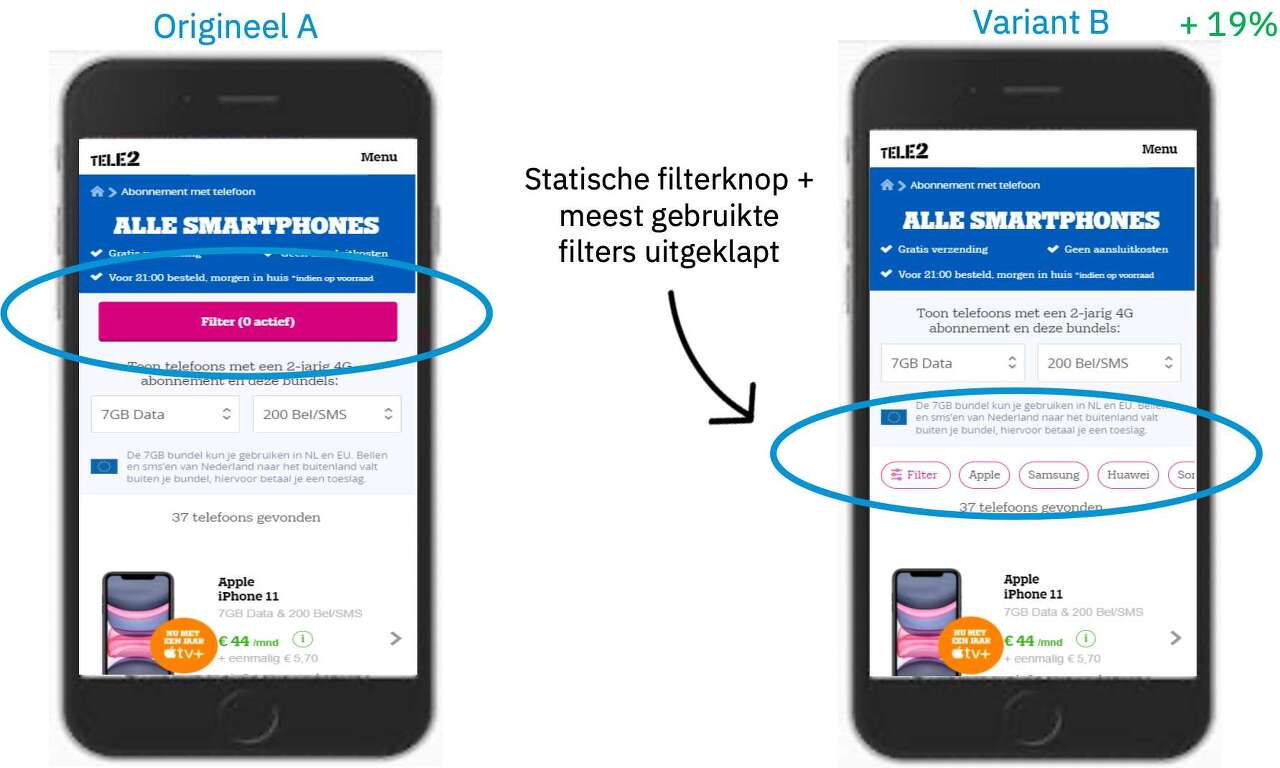
Displaying most popular filter options on mobile

필터를 버튼으로 숨기는 것이 아닌 표시한다.
클릭률 19%증가
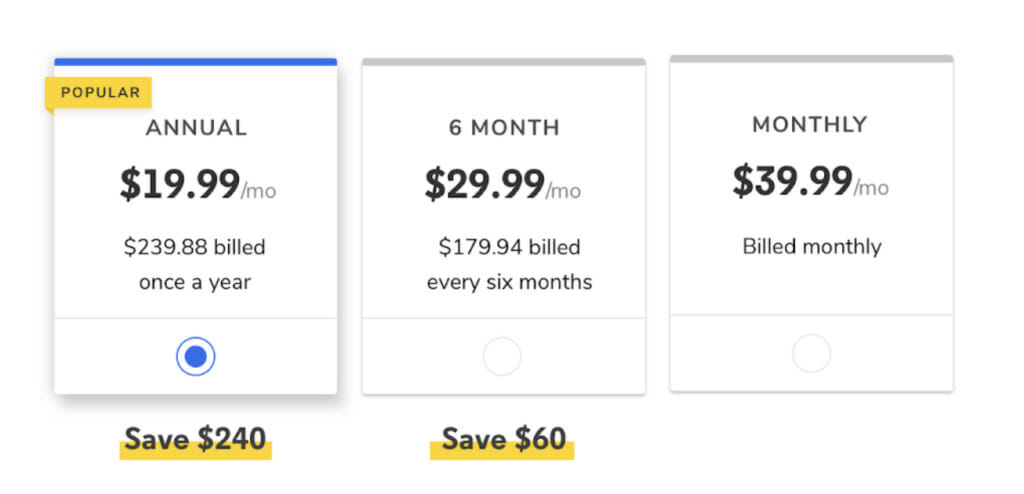
Showing the savings of the yearly plan in dollar amount – not percentage


1. 카드를 가격이 낮은 것 부터 재정렬을 하였다. - 사용자의 시선이 가장 매력적인 것부터 다음 덜 매력적인 계획에 끌리게 하기 위해서
2. 카드 내, 외부에 절감 효과에 대해 강조
이 테스트는 the Rule of 100 심리학적 원리에 의존한다.
이는 사용자가 100을 초과하는 금액이 백분율보다 가치가 더 크다고 인식한다는 사실을 암시한다.
연간계획의 절감액이 100$이상이었기 때문에 달러 금액을 표시하여 테스트 한다.
결과
연간 Pro 계획이 28% 증가했고, 전체 페이지 전환이 약간 증가했다.
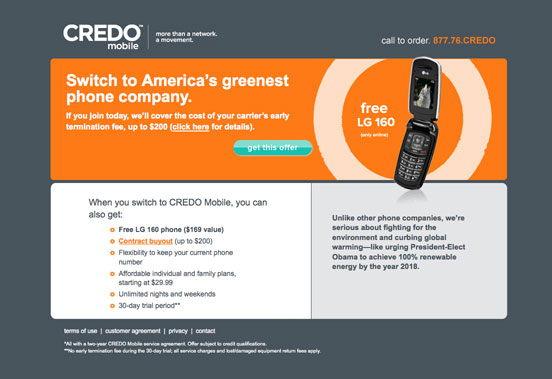
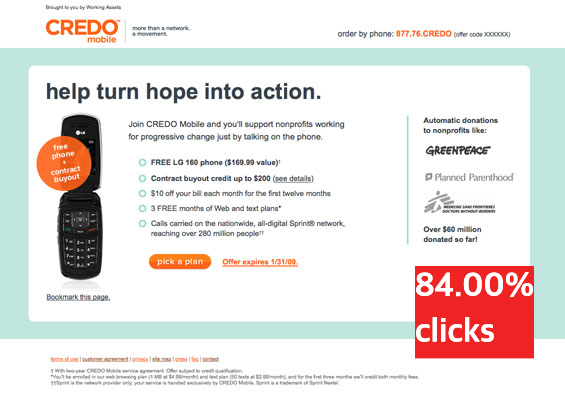
Redesigning the landingpage – less distraction and more focus on the call to action


아래의 이미지로 변경한 후 84%의 더 나은 전환율을 보여주었다.
시각적 인식 시스템과 뇌의 작동 방식을 이해하면 처음 몇 초 동안 눈이 움직이는 동안 웹 페이지가 어떻게 표시되고 주의가 집중되는 위치를 정확하게 시뮬레이션 할 수 있다. 결과는 즉각적이고 값비싼 시선 추적 연구나 마우스 추적 히트맵을 생성하기 위해 페이지 태깅 및 시간 소모적인 데이터 수집을 필요로 하지 않는다.
그들은 테스트에서 5가지를 변경했다.
1. 대조되는 색상을 변경하였다.
2. 콘텐츠의 면적을 확장하였다.
3. 핸드폰에 시선이 가도록 크게 강조하였다.
4. 설명을 한곳으로 정리하였다.
5. 버튼을 눈에 띄게 하였다.


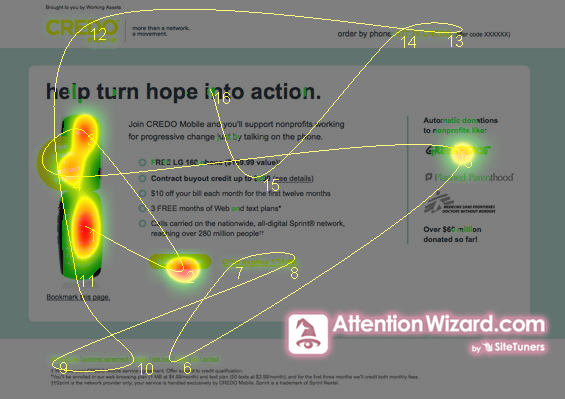
Before 페이지는 눈 움직임이 표시된다. 밝은 색상 블록과 선명한 대비 영역에 의해 그려진 눈은 정학할 곳을 찾지 못하고, 관심 히트맵은 여러 영역에 관심이 분산됨을 보여준다. 모든 시각적 노이즈 가운데 녹색 클릭버튼은 시선을 끌지 못하게 된다.
대조적으로 After에서는 휴대폰에 맞춘 통제된 시선과 클릭 버튼을 보여준다.
이 실험을 통해
그래픽 아티스트는 윈도우 드레싱이 아닌 전환에 초점을 둔 미니멀한 디자인을 지켜야한다는 것을 알려준다.
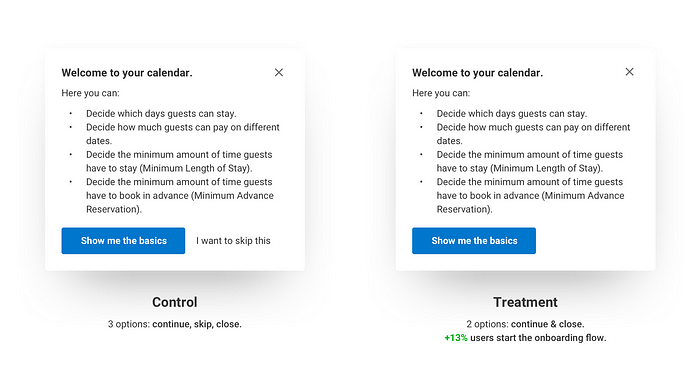
Removing ‘I want to skip this’ from the popup for the calendar function
사용자가 작업을 완료하려는 동기가 없다면 관련 작업을 보여주는 것은 쓸모가 없다.

이 화면에서는 고객이 예약 가능한 날짜를 선택하고 예약에 대한 청구할 금액을 결정한다.
하지만 시작 화면에서 흐름을 이탈하는 것을 확인했고, 2가지를 수정하였다.
1. 모달에서 보조 버튼 건너뛰기 제거
처음에는 시작 화면에서 건너뛰기 버튼 중 하나를 제거하여 부동산 소유자가 흐름을 완료하도록 장려했습니다.
이로 인해 온보딩 흐름을 시작하는 새로운 파트너의 수가 10% 이상 증가했습니다.

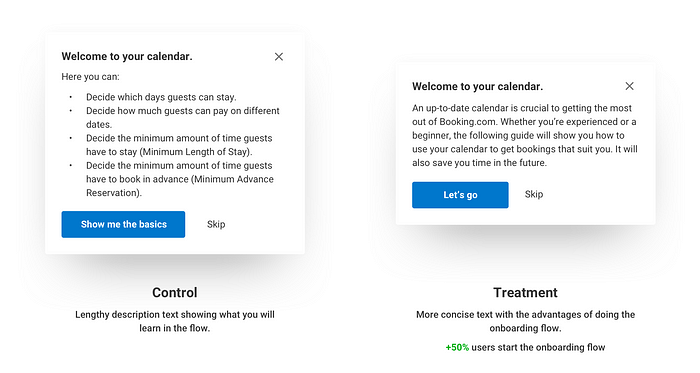
2. 사용자가 무엇을 얻을 수 있는지 명확히 하기 위해 텍스트를 변경한다.
후속 조치로 부동산 소유자가 흐름을 완료한 경우 혜택에 더 중점을 두도록 텍스트를 변경했다.
이는 경험이 풍부한 파트너와 처음 파트너 모두 얻을 수 있는 이점이있었고, 이러한 이점을 설명하면 온보딩 흐름을 시작하려는 동기가 높아아져 약 50% 클릭율이 증가했다.
Removing the € sign before the price on the product page

기호를 없앰으로 11%의 구매 가치를 높였다.
돈 기호로 인해 사용자에게 지불의 두려음을 상기 시킨다고 보았다.
Changing the product images from white background to ‘real world’ background

그들은 새로운 리드를 생성하기 위해 에이전시 The Marketing Garage와 협력했고, PPC 랜딩 페이지의 전환을 개선하기 위해 상품에 맞는 이미지로 변경하였다.
가설
제품 이미지에 상황에 맞는 배경을 추가하면 고객이 자신의 환경에서 상자를 시각화하는 데 도움이 되기 때문에 장바구니에 추가 클릭이 증가할 것 이다.
결과
참고 사이트
https://booking.design/what-we-learned-onboarding-2-million-hosts-on-booking-com-99412c03fa3a
'Design > UI UX' 카테고리의 다른 글
| 마케팅 웹사이트 디자인 전체 프로세스 (0) | 2025.06.26 |
|---|---|
| UX의 Connitive Load에 대해 알아보자. (0) | 2023.05.15 |
| [UX] A/B Testing 사이트 비교하여 더 좋은 디자인 찾기 (0) | 2023.04.27 |
| [UX] Affordance 행동을 유발하는 디자인 (0) | 2023.04.25 |
| UI UX 기본 구성 요소 정리 (0) | 2021.06.16 |



